V MERGADE neustále pracujeme na tom, aby sa vám s našou aplikáciou dobre pracovalo. V novej verzii MERGADO Editora nájdete nástroj, s ktorým si nanečisto vyskúšate zadanie Cesty k elementu bez toho, aby ste ho hneď aplikovali na váš feed.
Než sa pustíme do samotnej ukážky funkcie, poďme si zopakovať, čo to vlastne Element-path a Cesta k elementu je.
Čo je Element-Path?
Element-Path je jazyk, ktorého autorom sme my (MERGADO) a pomocou ktorého sa zapisujú cesty k elementom (a ich hodnotám).
Čo je cesta k elementu?
Cesta k elementu je nástroj, pomocou ktorého cielime na hodnoty elementu. Cielením je myslené to, že chceme buď hodnotu z elementu vziať a ďalej s ňou pracovať trebárs niekde inde, alebo do nej zapisovať a upravovať ju.
Príklad: Ak chceme zacieliť na názov produktu (napr. na hodnotu elementu NAME), cesta bude “NAME”. Túto cestu si MERGADO Editor prečíta a podľa nej vie, do akého elementu sa má pozerať a akú hodnotu má vziať/upraviť.
Ako si v MERGADE vyskúšať Cestu k elementu
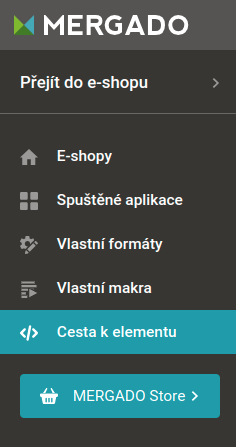
Prvú verziu nástroja nájdete v našej aplikácii v ľavom menu:
Tu si môžete vyskúšať zadanie cesty k elementu na čítanie i zápis, a to buď s vlastným produktom, alebo využiť predpripravené príklady pre Heureku, Google alebo Shoptet.
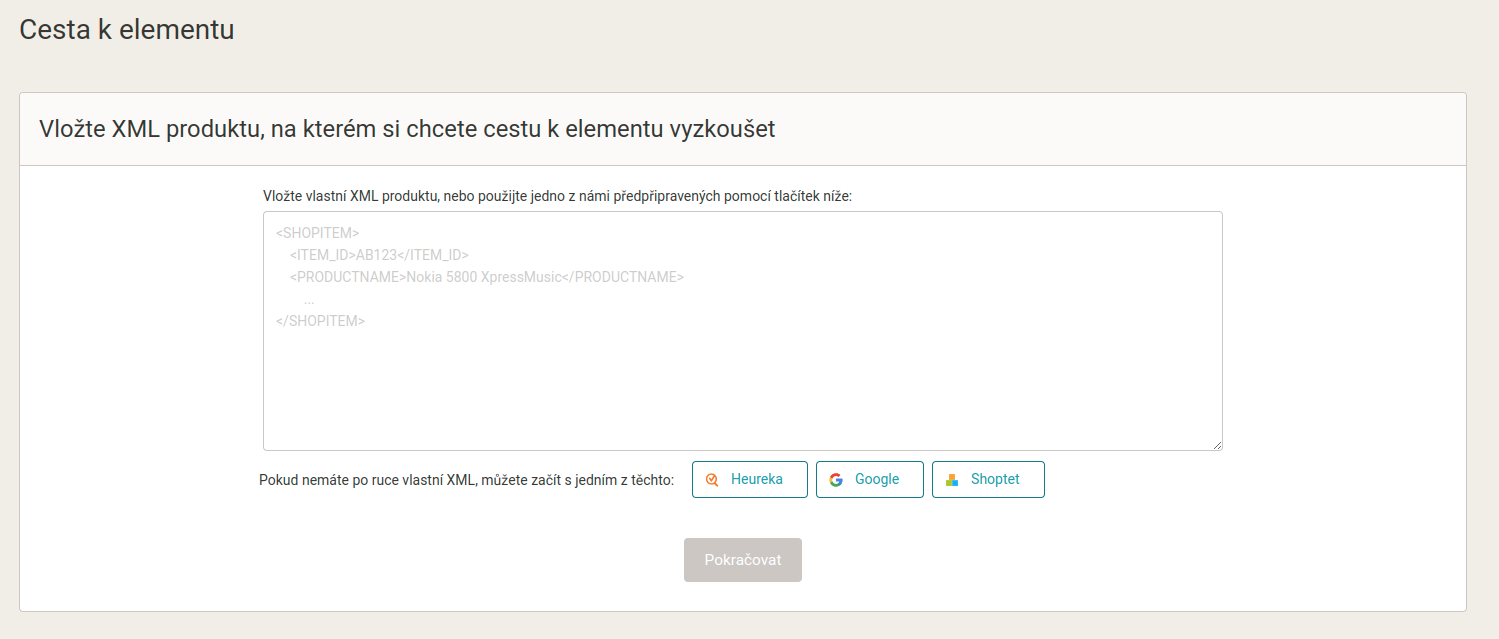
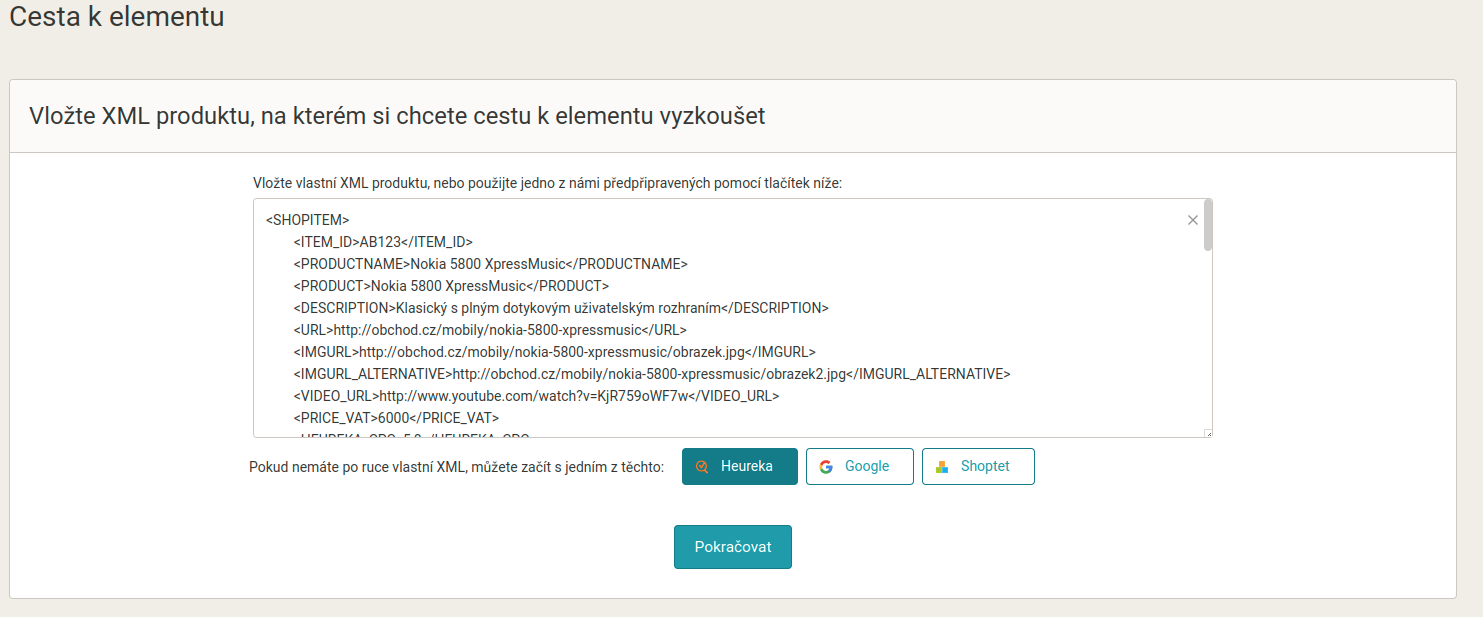
V dvoch krokoch si produkt nahráte a zistíte, akú cestu potrebujete pre konkrétne elementy alebo hodnoty:
- Vložte vlastný produkt z feedu alebo vyberte integráciu pre ukážku
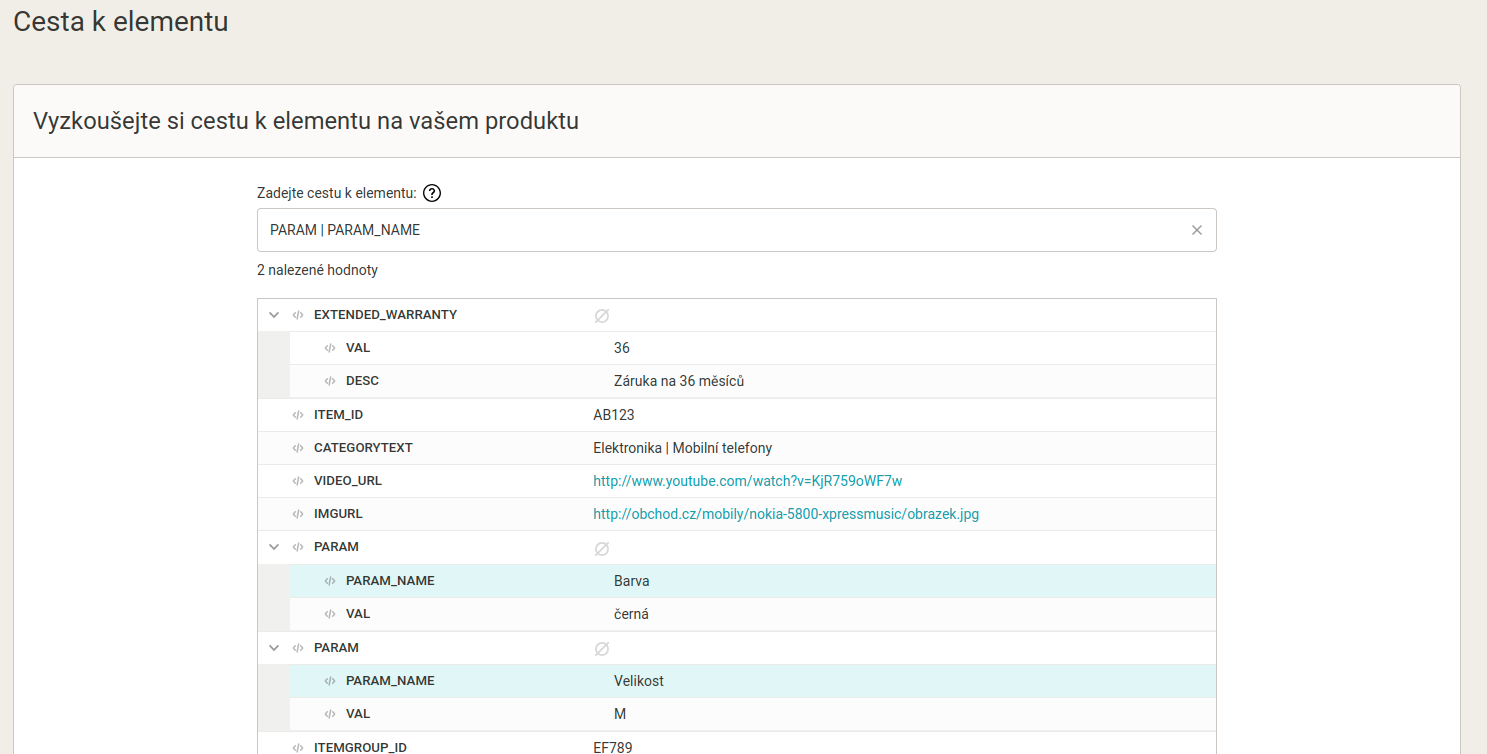
- Nastavte si všetko podľa vlastných požiadaviek. Po zadaní cesty k elementu sa vám nižšie zobrazí, na aké hodnoty cielite. Prípadne môžete vybrať elementy pomocou rozklikávacieho menu.
Príklady
Príklad 1:
Zacielenie na všetky parametre vo feede:
PARAM | PARAM_NAME
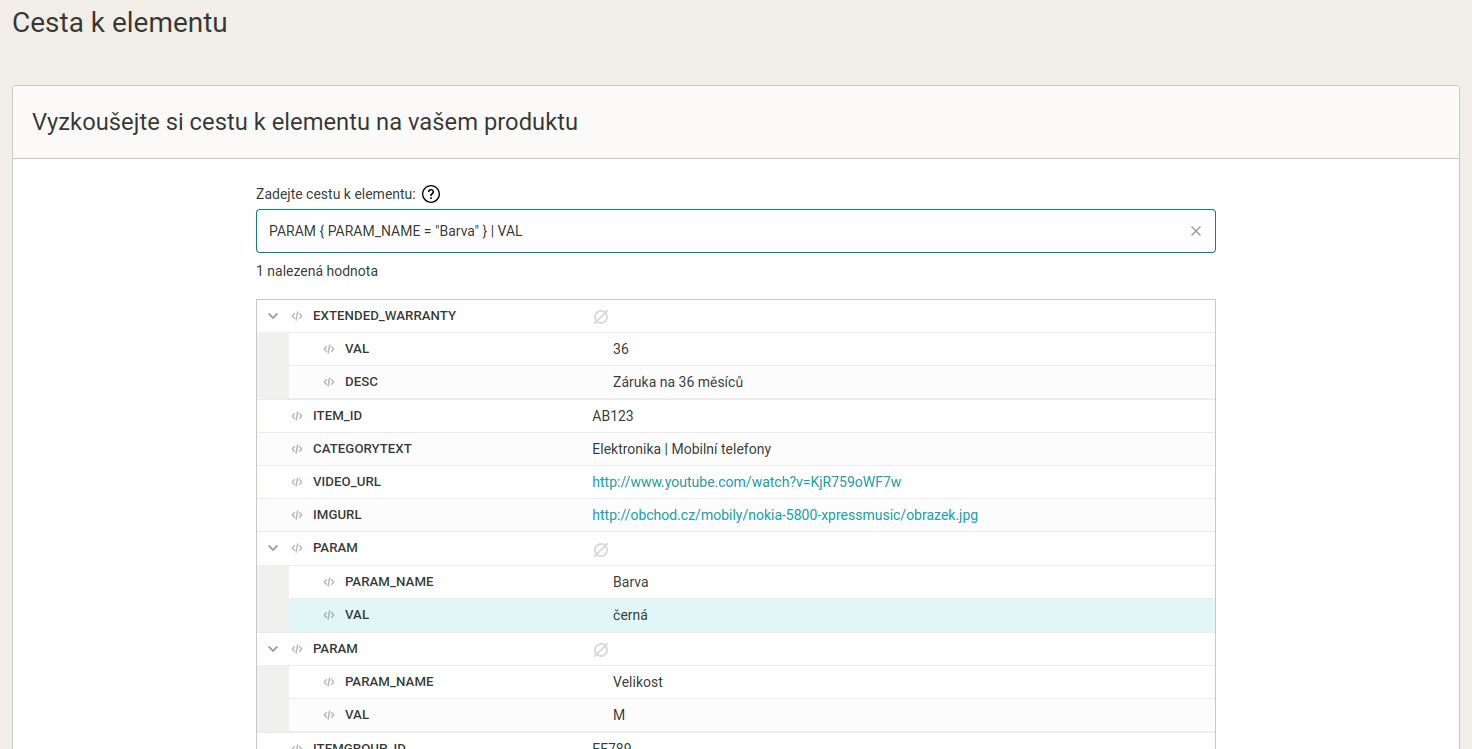
Príklad 2:
Zacielenie na hodnoty konkrétneho parametra (Farba).
PARAM { PARAM_NAME = "Barva" } | VAL
Príklad 3:
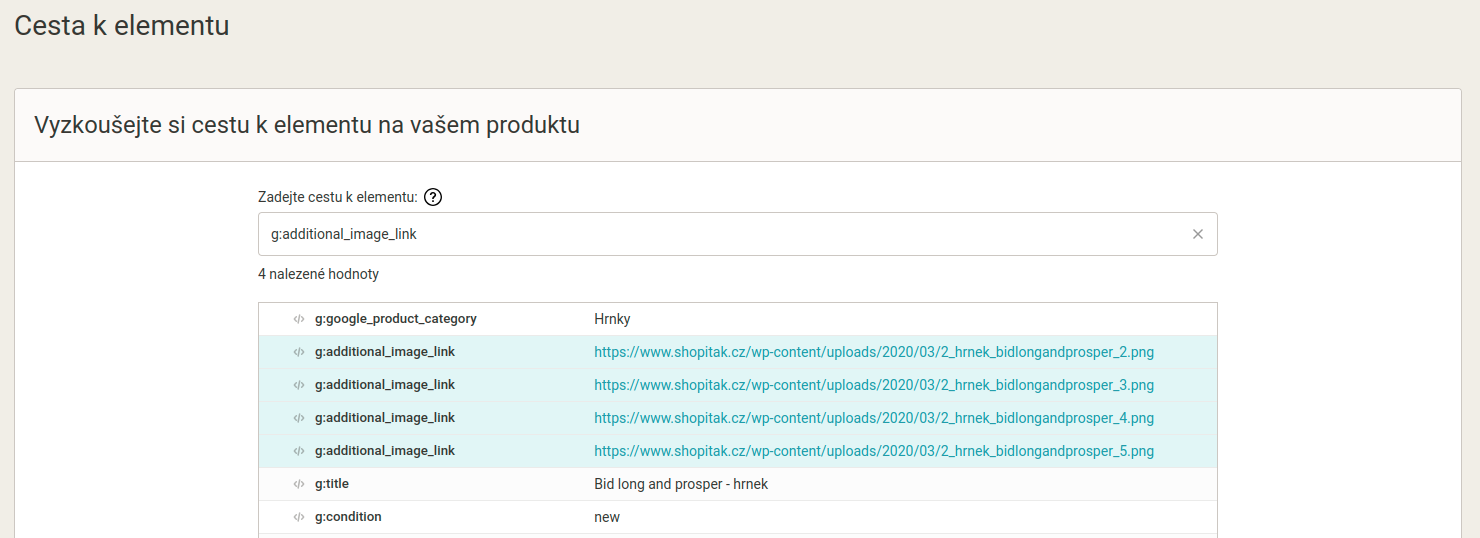
Zacielenie na všetky hodnoty elementu g:additional_image_link
g:additional_image_link
Zaujímajú vás ďalšie príklady zacielenia? Nájdete ich v samostatnom príspevku na našom fóre.
Dajte nám vedieť, ako sa vám s našim novým nástrojom pracuje! Zároveň pokiaľ máte nejaké otázky, neváhajte sa obrátiť na našu podporu mergado@mergado.sk.