Chcete na porovnávači Biano prispôsobiť zobrazovanie produktov na základe preferencií zákazníka? Zvládnete to pomocou remarketingovej služby Biana Pixel. Na požadované výsledky dosiahnete iba správnou implementáciou.
Skvelým pomocníkom vám pri ňom budú nástroje Mergado Pack a Google Tag Manager.
Pracujte s dátovou vrstvou webu
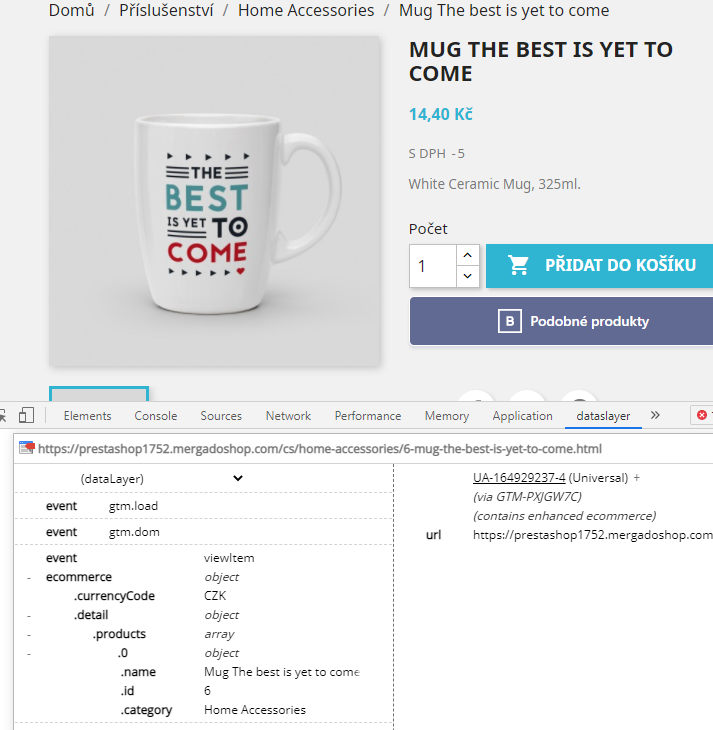
Pre bezproblémovú implementáciu je vhodné nazerať do dátovej vrstvy vášho webu.
- Môžete použiť preview režim samotného GTM alebo doplnok do prehliadača Chrome — dataslayer.
- Okrem toho odporúčame mať otvorený návod na implementáciu GTM od Biana.
Všeobecne:
Najprv je nutné mať nainštalovaný Mergado Pack a aktivovaný kontajner pre GTM. U funkcie GTM v administrácii modulu je potrebné aktivovať všetky funkcie Ecommerce Tracking.
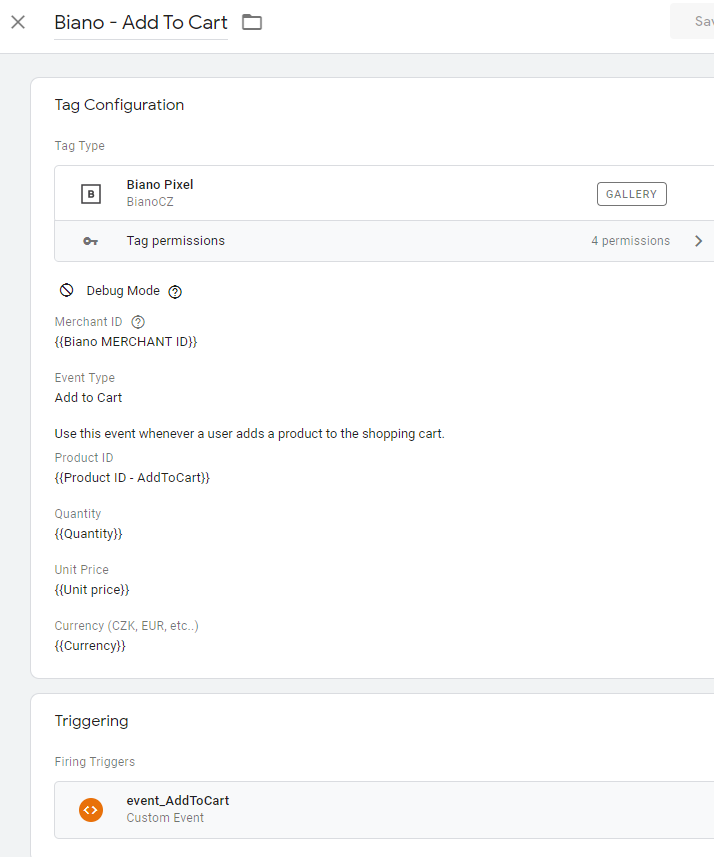
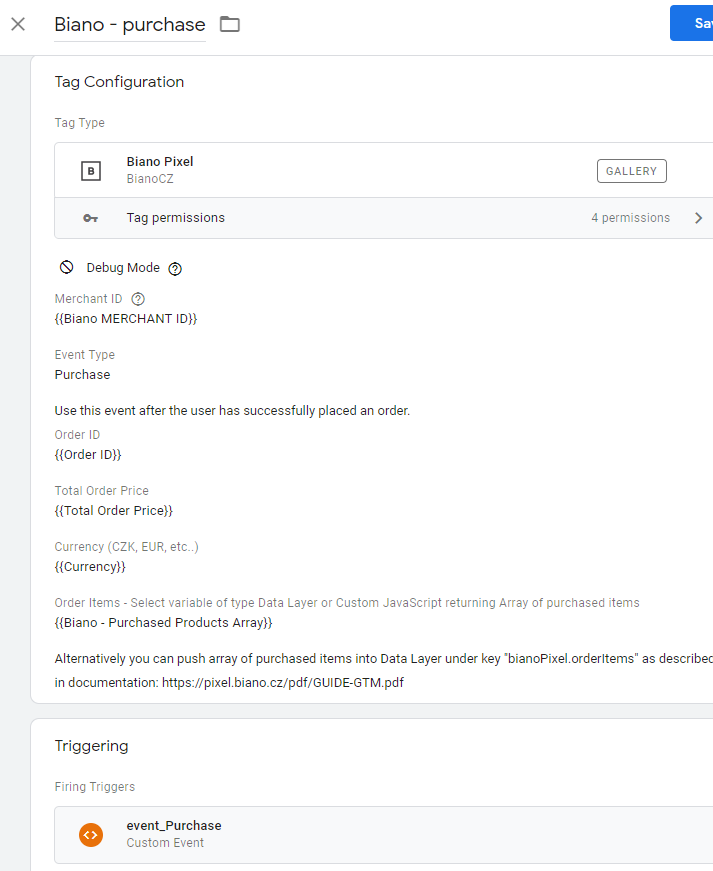
Postup pre Biano Pixel:
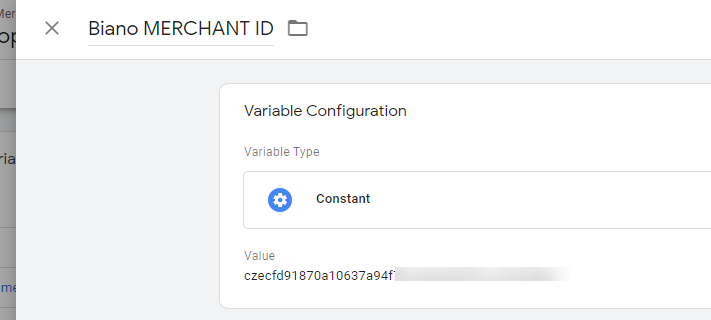
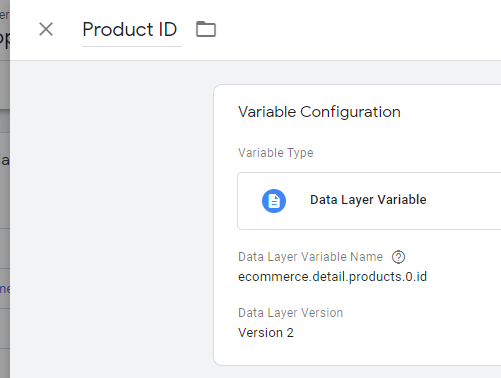
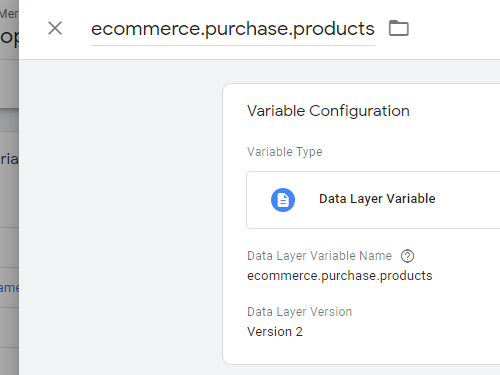
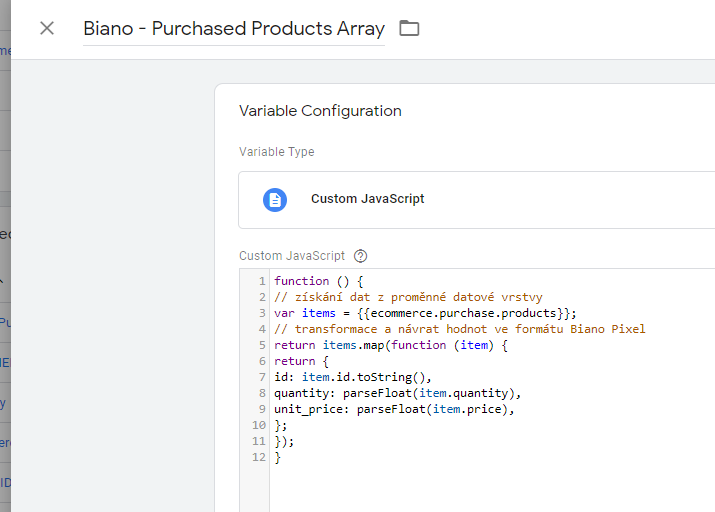
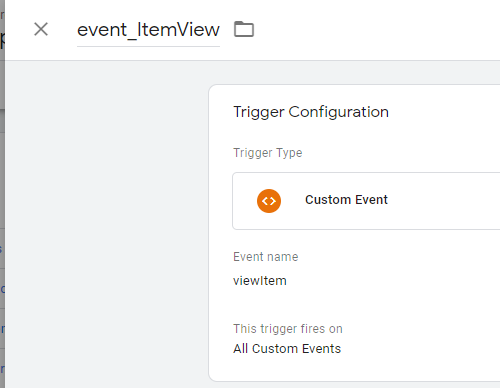
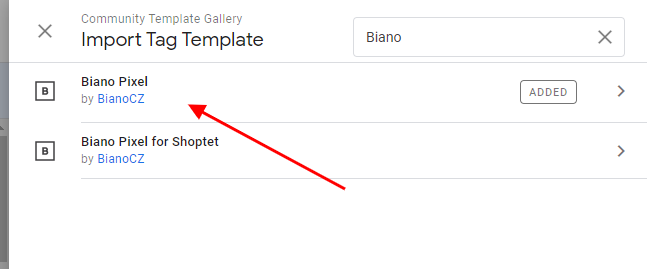
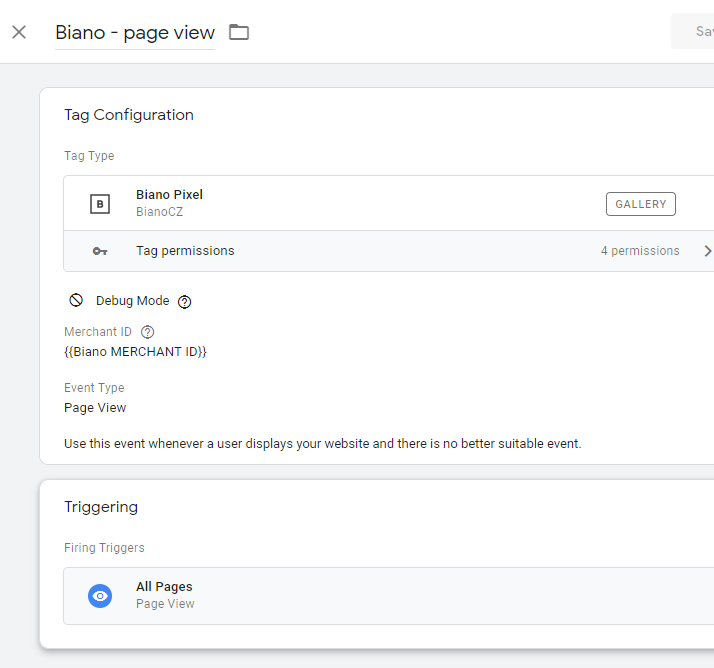
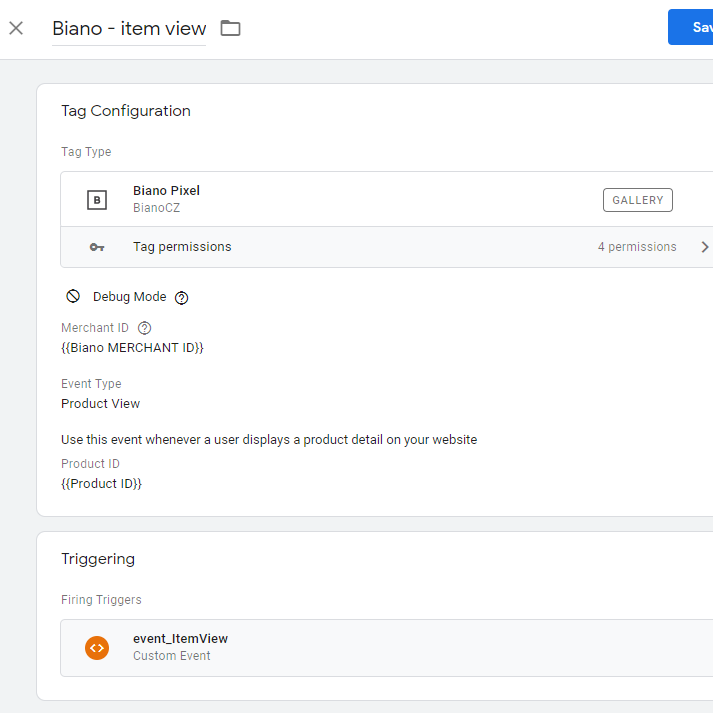
1. V správcovi značiek (GTM) najprv definujte potrebné premenné (VARIABLES):