Vydanie tretej verzie Mergado Packu je veľkým míľnikom pre nástroj i jeho užívateľov. Za pozornosť stojí aj ďalší tip z dielne Packov a poteší hlavne e‑shopárov, ktorí využívajú WordPress s WooCommerce. Objavte s nami podporu WebP — dátovo úspornú alternatívu ku klasickým formátom obrázkov.
Čo je WebP
WebP je formát bitmapových obrázkov, ktorý predstavil Google v roku 2010. Aktuálne je podporovaný väčšinou prehliadačov (okrem zastaraného a zvyčajne málo nepoužívaného Internet Exploreru).
S čím všetkým vám pomôže?
- možnosť výrazného zníženia dátového objemu v porovnaní s JPEG aj PNG
- alfa priehľadnosť, ktorú doteraz ponúkal len formát PNG
- podpora animácií, ktorú poskytuje len GIF
Všeobecné štúdie od Googlu uvádzajú, že WebP je menšia u bezstratovách obrázkov typu PNG o 26 % a u stratových obrázkov typu JPG o 25 – 34 %.
Vyskúšali sme výhody WebP v praxi
Naľavo je pôvodný fotka PNG bez pozadia (480 kB) optimalizovaná pomocou nástroja tinypng.com (128,3 kB). Napravo je pôvodná fotka (480 kB) prevedená do formátu WebP bez pozadia (30,2 kB). Spoznáte rozdiel?


Fotka PNG (128,3 kB) Fotka WebP (30,2 kB)
WordPress 5.8 a podpora WebP
WordPress podporuje formát obrázkov WebP od posledného releasu 5.8. Obrázok stačí jednoducho nahrať štandardným spôsobom do knižnice médií. WP taktiež avizuje, že v budúcnosti pridá funkciu automatickej konverzie nahratých obrázkov s WebP ako východiskový výstupný formát. V súčasnej dobe však WP neumožňuje konverziu existujúcich obrázkov na WebP.
V prípade, ak spravujete svoje weby vo WP MultiSite režime, obrázky WebP nie je možné nahrať bez predchádzajúcej úpravy v kóde. Pomocou ďalších úprav sa môžete hrať s nastavením kvality kompresie. Všetky potrebné informácie nájdete na tejto stránke WordPressu.
Čo urobí WebP s vašimi feedmi pre porovnávače?
Existujúce obrázky zostanú vo formáte v akom ste ich nahrali. Ak nahráte obrázok vo WebP do vášho e‑shopu, do produktového feedu sa prepíše URL WebP obrázku. Väčšina porovnávačov tovaru však zatiaľ nevie pracovať s WebP formátom.
Ukážka elementu IMAGE z produktového feedu Mergado XML:
<IMAGE>https://wp533.mergadoshop.com/wp-content/uploads/2021/08/1_cup_maythefoxbewithyou_2.webp</IMAGE>
Prehľad porovnávačov a podpory WebP
👉Google Shopping
Podporuje WebP.
👉Facebook Shopping, Heureka a Zboží.cz
Zatiaľ WebP nepodporuje.
👉GLAMI a Biano
Podporuje formáty jpg, png, gif a WebP. Čo sa týka formátu WebP, je to v rámci porovnávača najlepšia voľba v pomere kompresie/kvality.
Ako to vyriešite pomocou profesionálnych nástrojov?
K dispozícii máte špeciálne externé aplikácie, ktoré prevedú vaše obrázky do formátu podporovaného porovnávača alebo plugin, ktorý zachová viac verzií obrázku na vašom webe.
1.Prevod obrázkov pomocou aplikácie Feed Image Editor
Jedným z riešení je hromadná konverzia produktových obrázkov do formátu, ktorý porovnávače podporujú. Online aplikácia na úpravu produktových obrázkov Feed Image Editor podporuje širokú škálu obrázkových formátov i spomínaný WebP. Princíp je rýchly a jednoduchý – originálne obrázky zostanú vo vstupnom feede nezmenené a vo výstupnom feede budú prekonvertované do požadovaného formátu.
Ako postupovať v appke?
- Vytvorte novú šablónu a zvoľte produktový výber, na ktorý ju chcete aplikovať (ideálne na všetky produkty).
- V Nastaveniach si vyberte jeden z výstupných formátov .jpeg alebo.png.
Výhody:
- Aplikácia ponúka viac možností ako pracovať so samotnými obrázkami – môžete pridať špeciálne grafické prvky, zľavové štítky, vylepšiť rozlíšenie, dohľadať chýbajúce obrázky a mnoho ďalších vychytávok.
- Feed Image Editor pracuje automatizovane a obrázky upravuje hromadne. Nie je nutné riešiť žiadne ďalšie pluginy do Wordpressu a vďaka napojeniu na Mergado môžete využiť mnoho dát priamo z vášho feedu.
Aktivujte si Feed Image Editor v Mergado Store a prvých 10 dní využite jeho výbavu zadarmo.
2.Špeciálne pluginy pre optimalizáciu a konverziu obrázkov
Druhou možnosťou je obísť priame nahrávanie obrázkov vo formáte WebP a naďalej nahrávať obrázky vo formáte JPG alebo PNG. Pre konverziu na formát WebP následne môžete použiť špeciálne pluginy. Tie väčšinou optimalizujú veľkosť už nahraných obrázkov a zároveň ponúkajú možnosť vytvoriť aj WebP verziu vedľa štandardných JPG alebo PNG.
Výhodou tejto varianty je, že zachováte oba formáty obrázku súčasne. Plugin upraví front-end stránok použitím tagu <picture> namiesto <img>. Tag <picture> vám umožní načítať rôzne obrázky pre rôzne požiadavky. Môže obsahovať žiadne alebo niekoľko prvkov <source> a jednu značku <img> ako núdzovú variantu pre staršie prehliadače – aj keď je WebP rozšírený medzi väčšinu moderných prehliadačov, niektoré ho stále nepodporujú.
Príklad kódu:
<picture>
<source srcset="img/awesomeWebPImage.webp" type="image/webp">
<source srcset="img/creakyOldJPEG.jpg" type="image/jpeg">
<img src="img/creakyOldJPEG.jpg" alt="Alt Text!">
</picture>
Ak chcete dosiahnuť čo najširšiu kompatibilitu, využitie pluginu je podľa Css-tricks.com najlepšie riešenie – funguje na všetkých porovnávačoch a dokonca aj na tých, ktoré prvok nepodporujú.
Môžete použiť napríklad plugin Imagify, ktorý sme vyskúšali na našom testovacom e‑shope.
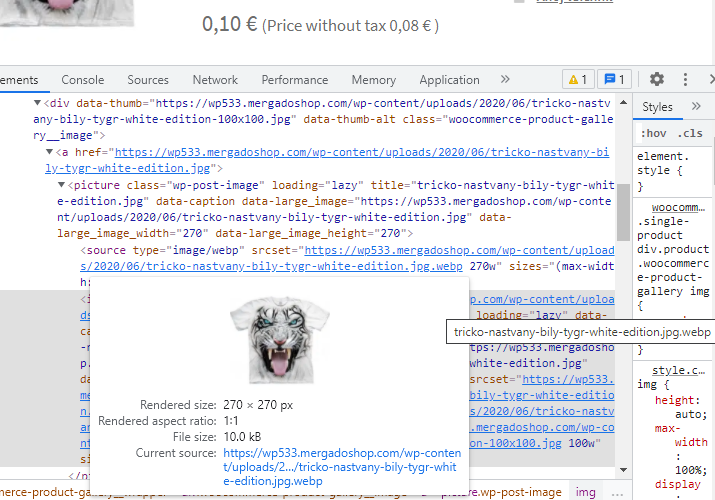
Plugin pridal do kódu element <picture> s WebP verziou obrázku. Vo feede, ale stále zostane odkaz na pôvodnú JPG verziu.
Ukážka frontendu webových stránok:
Ukážka elementu z XML feede:
<IMAGE>https://wp533.mergadoshop.com/wp-content/uploads/2020/06/tricko-nastvany-bily-tygr-white-edition.jpg</IMAGE>
Výhody:
- zachovanie oboch verzií obrázku – WebP aj JPG/PNG (pre staršie prehliadače).
- do feedu sa stále generujú pôvodne nahrané formáty obrázkov (JPG/PNG), ktoré podporuje väčšina porovnávačov
Pluginy pre optimalizáciu a konverziu obrázkov do WebP
Zvýšte rýchlosť vašich stránok a využívajte moderné formáty obrázkov – zachováte tak vysokú kvalitu vašich produktových feedov. S bezchybnou inzerciou na porovnávačoch vám zase pomôže Mergado Pack. Otestujte jeho nový dizajn a dajte nám vedieť, ako sa vám s ním pracuje. Aktuálnu verziu pluginu pre WordPress s WooCommerce si stiahnete jednoducho na tomto odkaze v sekcii Rozšírené možnosti a Vývojová verzia.

Mohlo by vás zaujímať: